
Dotchat:
A virtual playground
Goal was to design product that is powered by design technology interplaying between digital and physical entities, creating a hybrid relationship of tangible products with the environment.
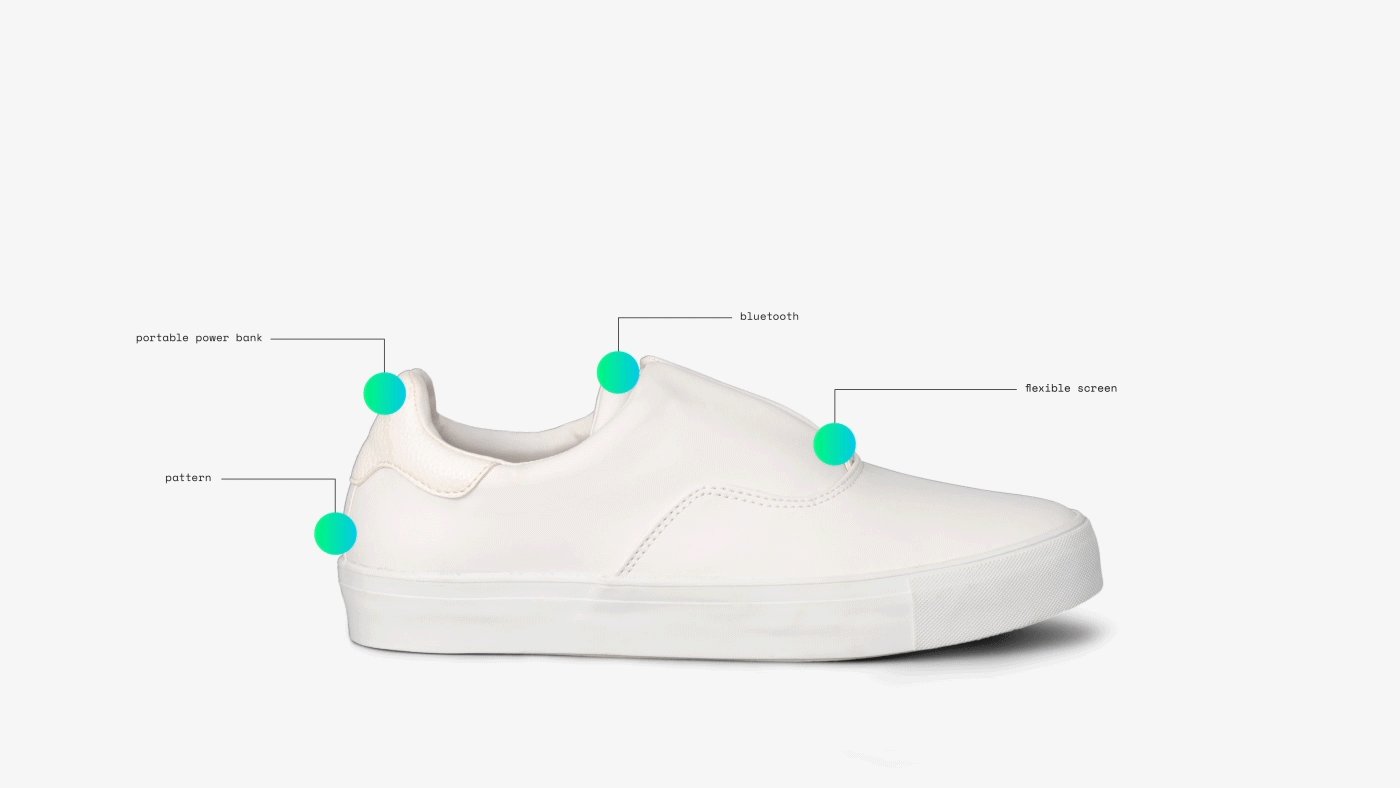
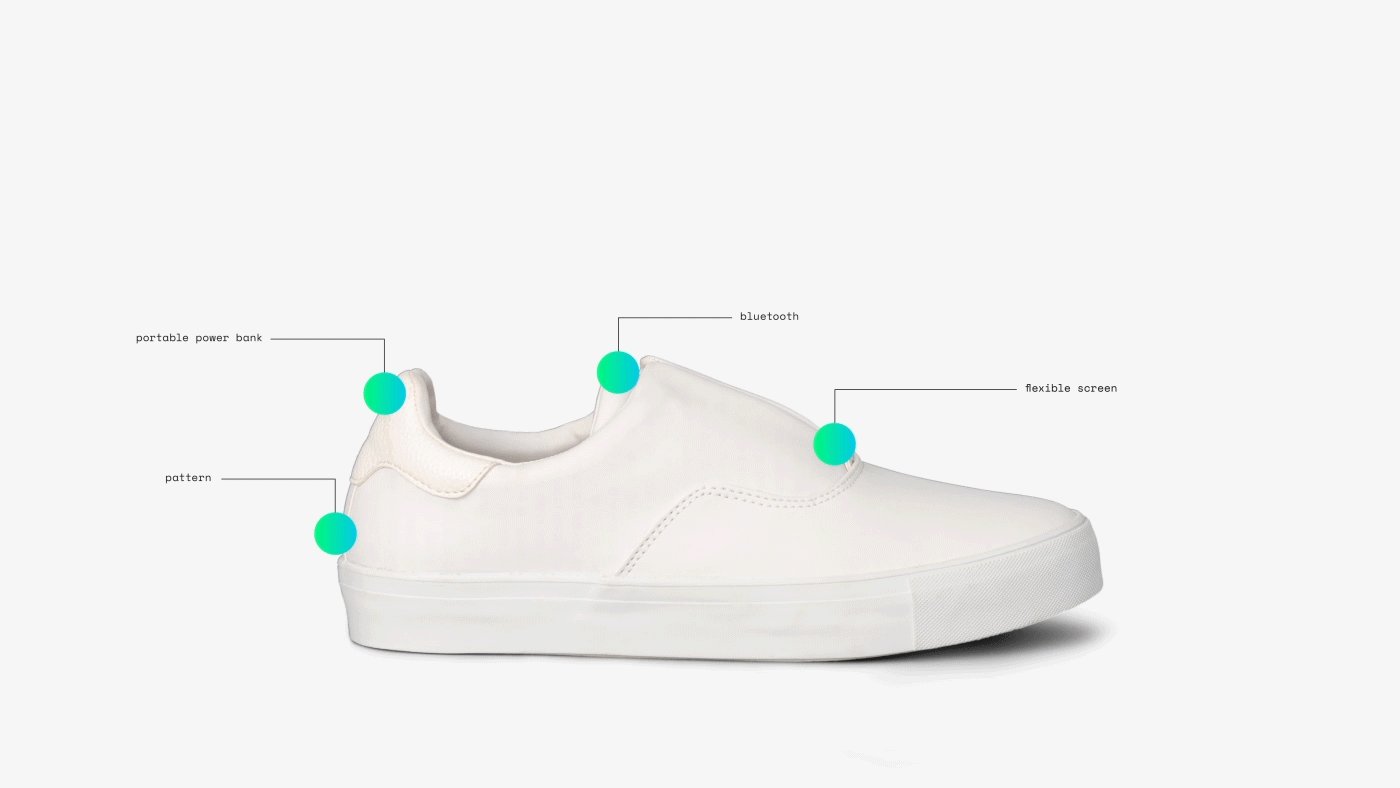
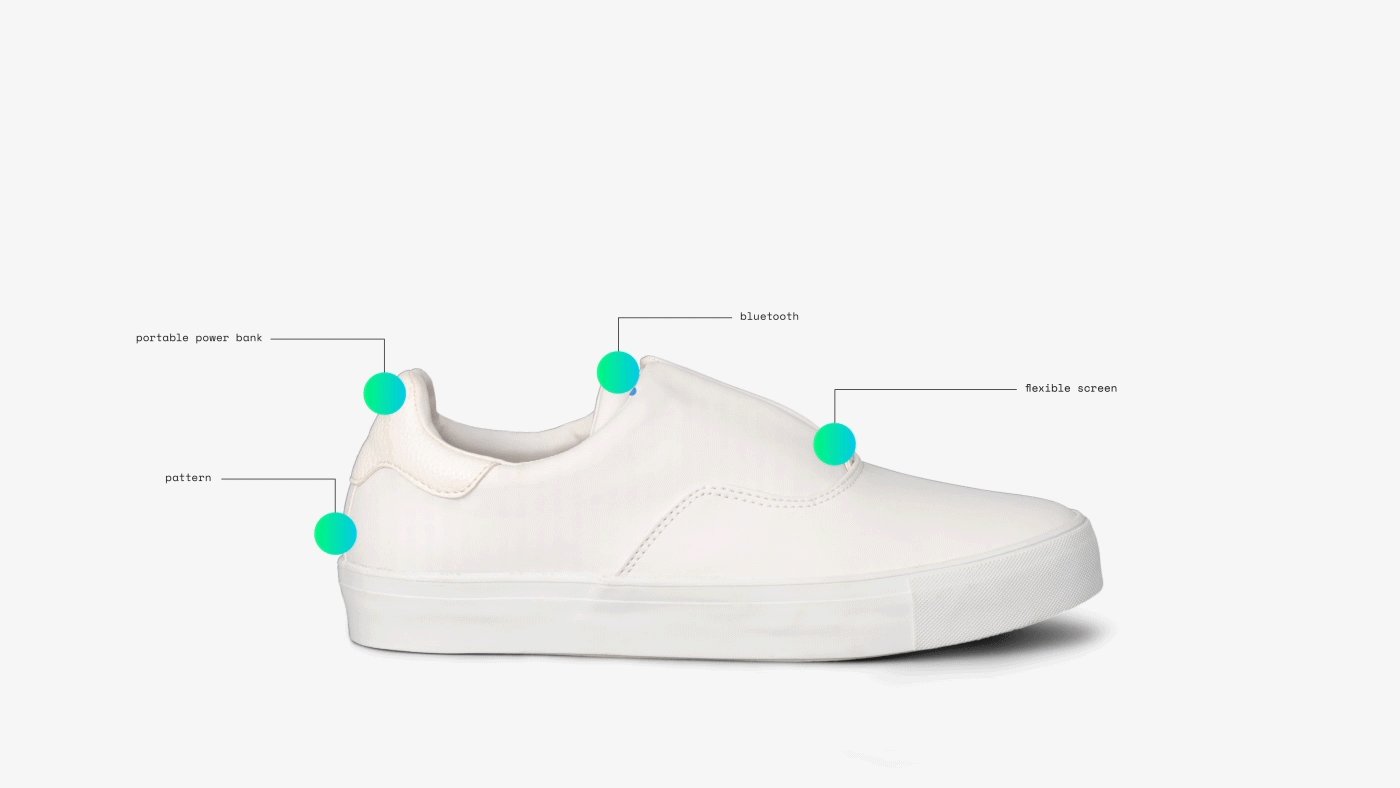
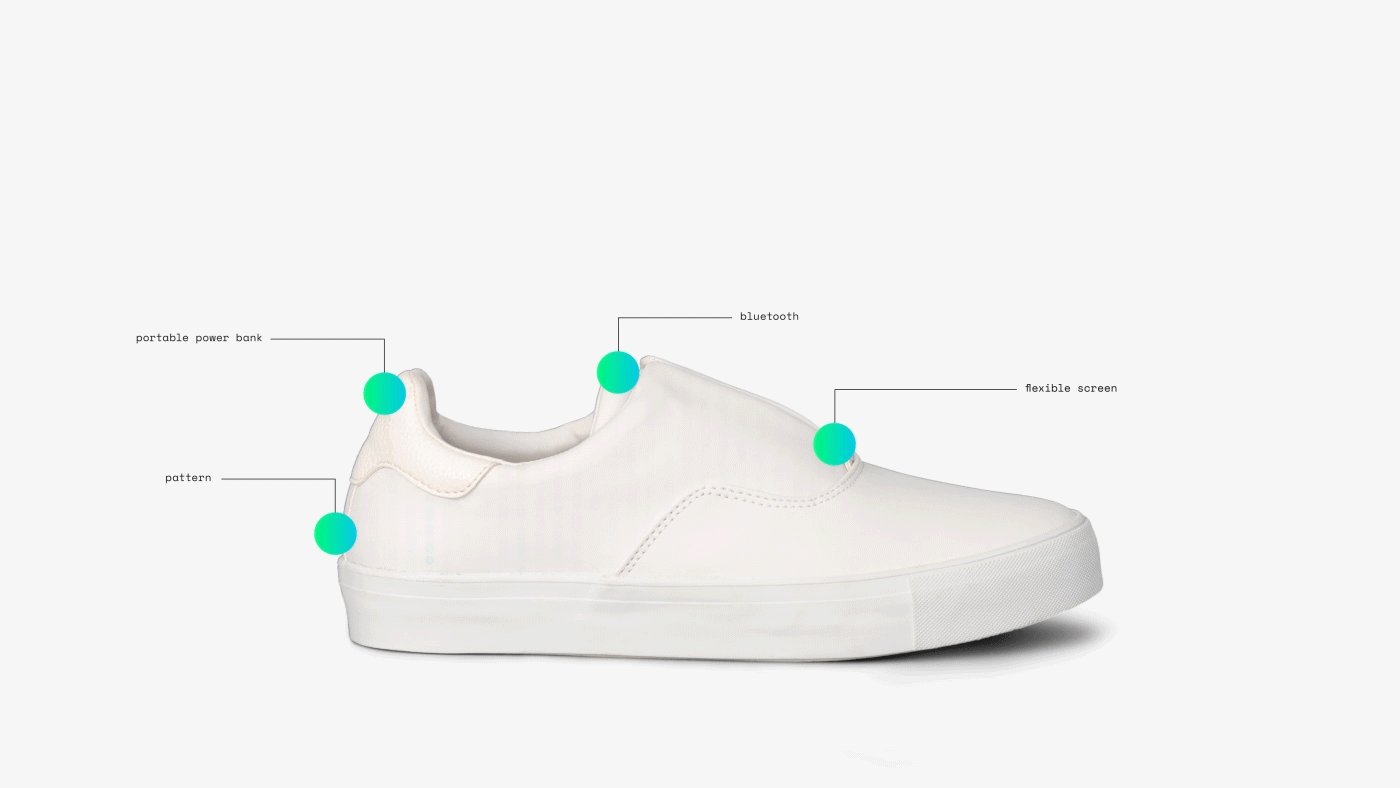
Dotchat is a prototype for a digital product inviting us to create engaging relationships with the environment. Data visualizations based on the weather and other inputs serve
to generate patterns on everyday objects. The patterns could be displayed on bags, shoes, accessories, clothing, phone wallpaper, and other products. The patterns are controlled with a digital app, introducing movement, receptivity, and playfulness into our lives.
Maryland Institute College of Art '19
MFA Thesis Project 2019
Research
Concept Development
Branding
P5js Coding
Motion Graphics
Interface Design
Exhibition Design
Thesis Advisors
Ellen Lupton
Jennifer Cole Philips
Jason Gottlieb

User Testing Phase 1: To learn to code I decided to take the course Unravel the Code, a graduate studio electives. This made me to collaborate with engineers and make a working prototype of Dotchat. Later in the semester, we had an exhibition for Unravel the Code at The OpenWorks gallery, where I installed my working product as User Testing Phase 1. This exhibition was opportunity for me to understand the glitches and the bugs in my product.


Working Prototypes
Features: https://aback-friend.surge.sh/index.html
Responsive Patterns: https://gigantic-bears.surge.sh/
Exhibition: After working for almost a year, our elevations came to life in the graduation show at Meyerhoff Space in Fox building at MICA. Complete with a screen, and a scope for the user to interact with the product, the exhibition opening day was a wonderful opportunity for live feedback and interaction with potential users.





.jpg)